
My Role
UX/UI/Web Designer
Duration
6 months
Tools
Figma, WordPress Elementor, VWO, Google Analytics, Typeform
At Wellnest
Wellnest is a startup based in Essen, Germany, offering private spa experiences where guests can fully relax in their own nest—a private space with a whirlpool, sauna, and shower. Guests can also enhance their experience by ordering a vibe package, which includes themed decorations, food, and drinks delivered directly to their nest.
As a UX/UI Designer at Wellnest, my role focused on optimizing and maintaining the nest booking system, enhancing the user experience on the website, conducting A/B testing via VWO, and designing & building campaign-based landing pages using WordPress Elementor.
Booking system
One of my key responsibilities was improving the booking system, which serves as the main revenue driver and the first touchpoint for customers. Keeping it updated and user-friendly was crucial.

Challenges & Frustration:
- Customers struggled to find an available date or duration.
- ‘Ok, I see a 3-hour slot available, but why can’t I book for 2 hours?‘

Goals:
- Increase conversion rate and AOV (Average Order Value).
- Maximize nest bookings.
- ‘Sorry, we don’t have a 2-hour slot on this day, but we do have 3 hours available!’
Traffic Light System
The traffic light system is meant to give customers a straightforward explanation of the capacity of the selected date.
- Green: Available
- Yellow: No exact match, but similar options are available (e.g., no 3-hour slots, but 4- or 5-hour slots are open)
- Red: All sold out

However, A/B testing via VWO showed that this system did not improve conversion rates or AOV as expected.


We redesigned the interface by removing the traffic light legend and instead using a filled vs. unfilled color system to indicate availability. This simplified the experience and resulted in a 10% increase in AOV.
Vibe package presentation

Challenges & Frustration:
- What is a vibe package?
- What do I get with it?
- What is the difference between a vibe package and textiles? And can I book them both?

Goals:
- Increase conversion rate and AOV
- Clearly communicate the value of vibe packages and textiles.

Before:
- Customers had to click a toggle to see what was included.
- Only brand images were used.
- Vibe packages and textiles were presented together, making it unclear that they were separate add-ons.

After:
- All features were visibly displayed upfront—no extra clicks needed.
- Separate sections for vibe packages and textiles, improving clarity.
- Product images (e.g., photos of the included food & drinks) made it easier for customers to understand what they were getting.
Website UX UI maintenance & improvement
Maintaining and improving the company website was a crucial part of my role. The main challenge was clearly communicating what Wellnest is, what it offers, and what vouchers and gift boxes mean. As a UX/UI Designer, my goal was to ensure that customers could understand this effortlessly.
Consistency
When I joined Wellnest, some parts of the website were outdated, leading to inconsistencies in the user experience. To address this, I conducted a thorough check-up:
- Margins & Padding: I reviewed every subpage and UI element to ensure consistent spacing for a clean, cohesive design.
- Responsiveness: With insights from the Business Analytics team showing that over 70% of customers used mobile devices, I prioritized mobile-friendly design while maintaining a smooth desktop experience.
- Icons, Buttons & Colors: I made sure all UI elements were updated to the latest styles for a polished and unified look.
Menu & Footer

I designed the footer to balance aesthetic simplicity with functional clarity, allowing users to quickly find key information while reinforcing Wellnest’s relaxing, premium identity. The large, inviting headline ‘relax mode on’ reflects the brand’s promise of a stress-free experience.
The footer is intuitively structured into clear sections:
- Wellnest Information (locations, partnerships, press, etc.)
- Shop & Services (vouchers and gift boxes)
- FAQ & Support (quick access to important customer queries)
- Opening Hours & Contact (making customer support easily accessible)
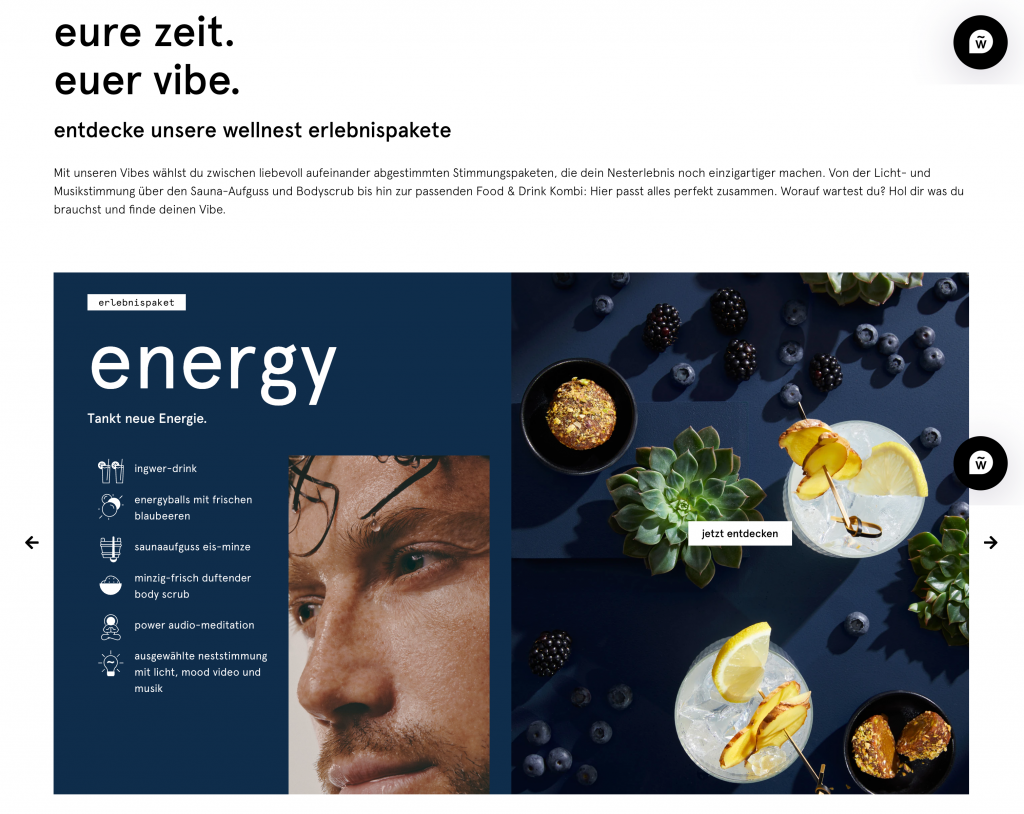
Vibe explanation

Challenges & Frustration:
- What is a vibe package?
- What do I get with it?

Goals:
- Clearly explain what Vibes are and what they include
- Increase conversion rate and AOV

To showcase the 5 vibe packages without taking up too much space, I kept the carousel UI element for easy navigation. I combined brand imagery (people enjoying the experience) with product visuals (food and drinks included in each package) to communicate both the feeling and the tangible benefits of each vibe package.
Shop page
Beyond the nest booking system, voucher and gift box purchases are a major part of Wellnest’s business. However, the multi-selection process was complicated, making it difficult for customers to understand their options.
Customers have to choose:
- Vibe (happy/balance/love/energy/luxury/pure)
- Duration (2–6 hours)
And of course, different vibe, durations, and amounts of purchase leads to different prices, which made the customers very confused. Secondly, there are also wertgutschein, which buyers could decide the value of the voucher directly, ranges from 25-150€.

Challenges & Frustration:
- The grid layout displayed everything at once, overwhelming customers.
- Customers struggled to understand the difference between a voucher and a gift box.
- ‘I want to give the voucher/giftbox to someone, but I don’t know which to choose because there are so many of them.’

Goals:
- Make vouchers and gift boxes easy to understand.
- Help customers choose the best gift effortlessly.
- Increase AOV

To improve the experience, I introduced dropdowns for selecting vibe and duration, ensuring that the price updated immediately based on the selection. By presenting vouchers and gift boxes side by side, customers could easily compare and choose what suited them best.

To make choosing the right product even easier, I created a Vibe Finder using Typeform. This interactive tool asks personalized questions and uses logic-based recommendations to suggest the perfect vibe and product. Customers could then proceed directly to purchase, just like having a personal shopping consultant!
Reflections & Learnings
Working with Wellnest was a transformative experience that deepened my UX/UI expertise and problem-solving skills. Through this project, I honed my ability to simplify complex decision-making processes—whether by restructuring the shop layout, refining the booking flow, or designing intuitive navigation elements. I also gained valuable insights into data-driven design, learning how to leverage user behavior analytics to prioritize improvements, particularly in responsiveness and mobile optimization. Beyond technical skills, this project strengthened my ability to balance aesthetics with functionality, ensuring a seamless and engaging user experience. Overall, this journey reinforced my passion for creating designs that not only look good but also genuinely enhance usability and business impact.
