
My Role
UX/UI Designer/Researcher, Graphic Designer
Duration
4 months
Tools
Figma, Jira, Miro, Premiere Pro
UX/UI Designer at Fenus
In these 4 months, I pushed the product from beta version to ready-to-launch and co-hosted a pitch at Venture Cafe Rotterdam to attract more users and gather insightful ideas.
Background
When I first joined Fenus, they were at the stage of doing the first round of usability test. We collected valuable feedback from 20+ users.
My main tasks were identifying user problems, optimizing product, creating the Fenus Academy designs, and assisting in creating marketing materials on social media.
My Tasks




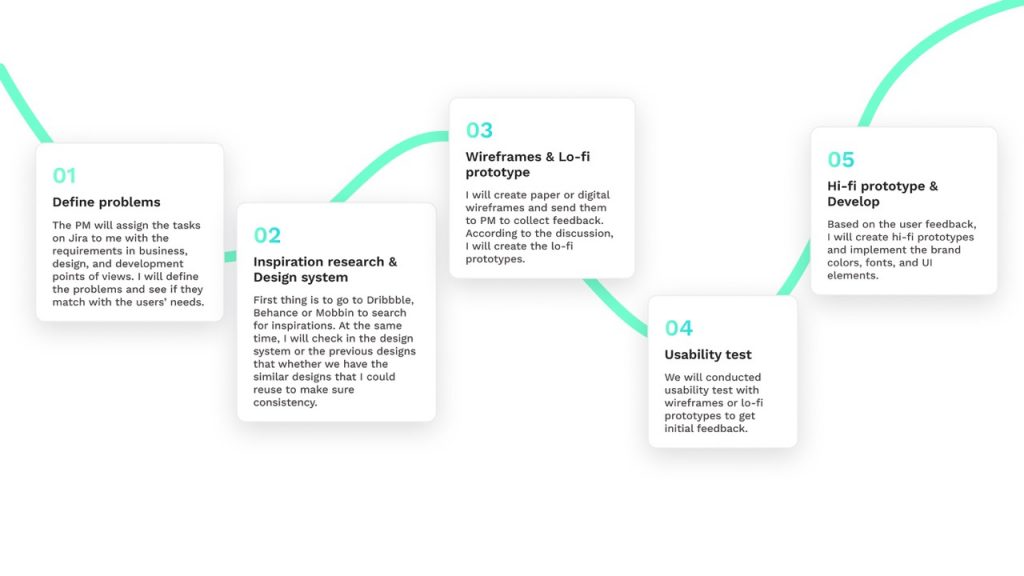
Workflow
This is a typical workflow for me as a UX/UI Designer at Fenus.

Product Opimization
Customization
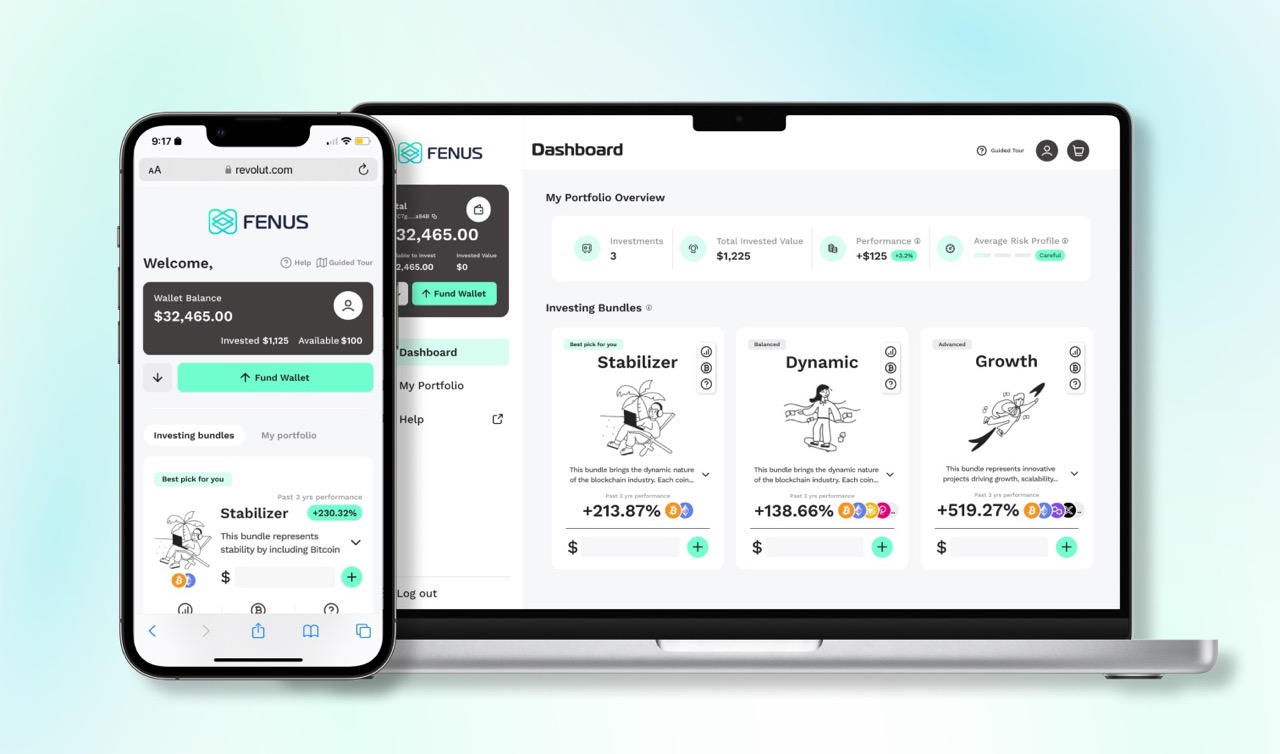
The beta-version product allowed users to invest in bundles that Fenus picked the most reliable and potential cryptocurrencies and classified them based on users’ risk tolerance and goals.
However, the users with advanced experience reported that they wished to have customization on the investment, therefore, I created a series of customization that users could make in investment or in portfolio.
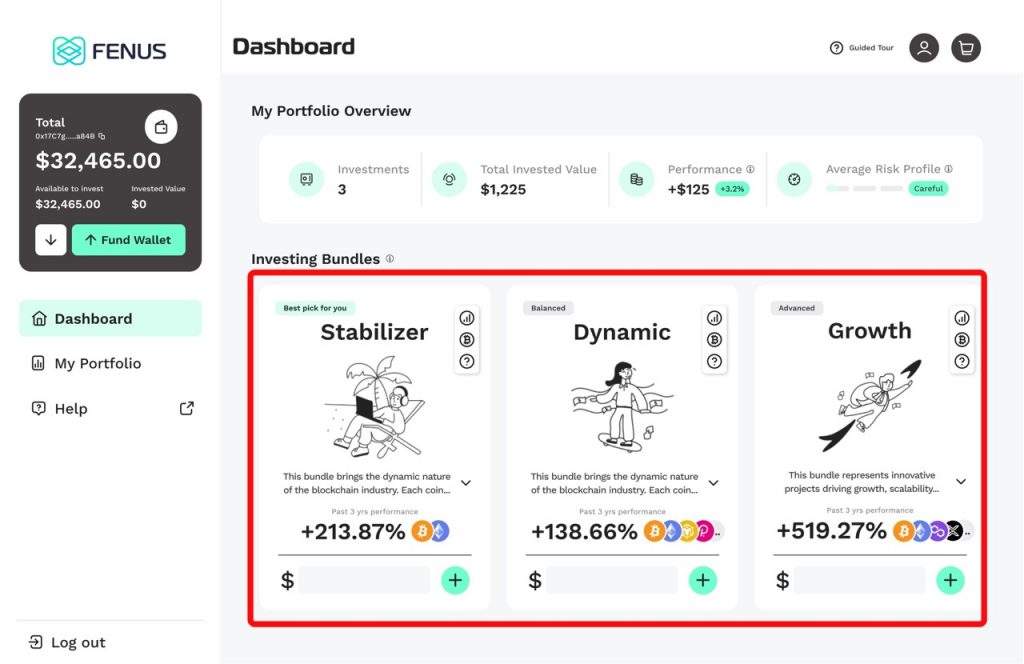
Investment Customization

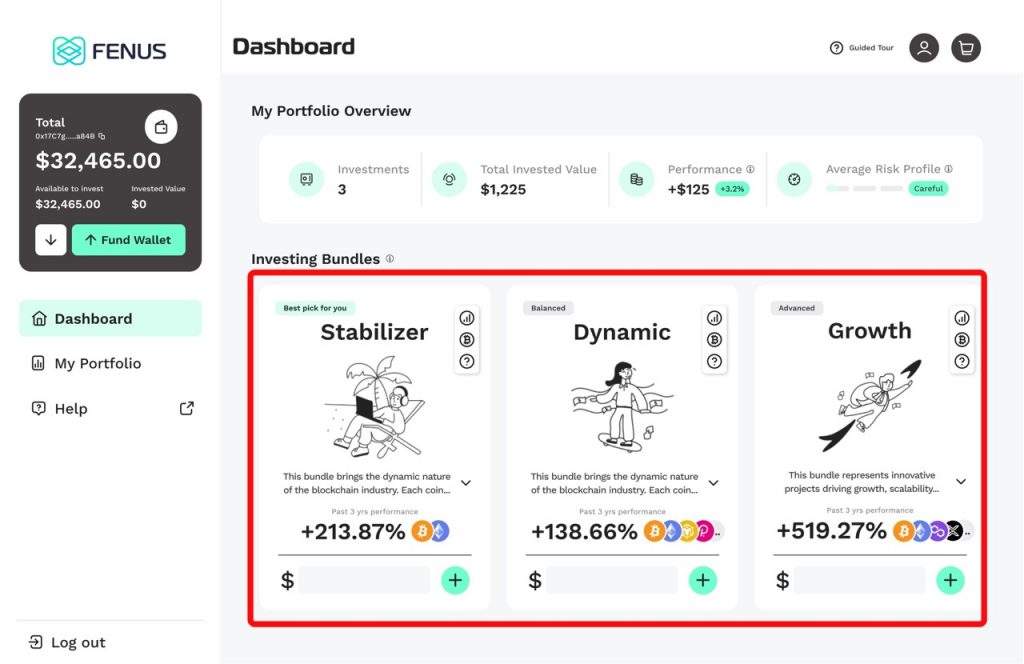
(old)
In the old design, users could only select one of the 3 bundles and put in the amount they wanted to invest.

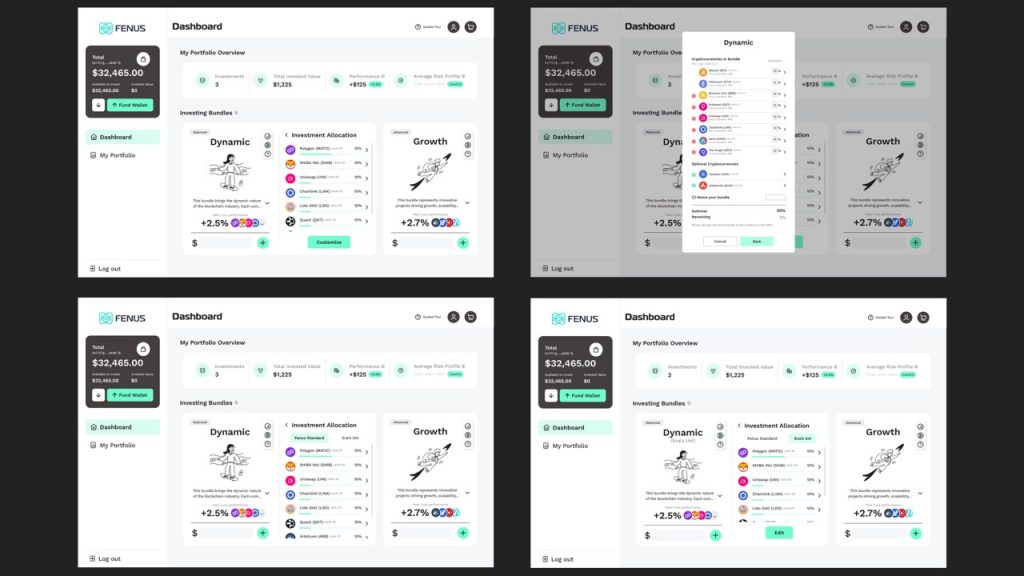
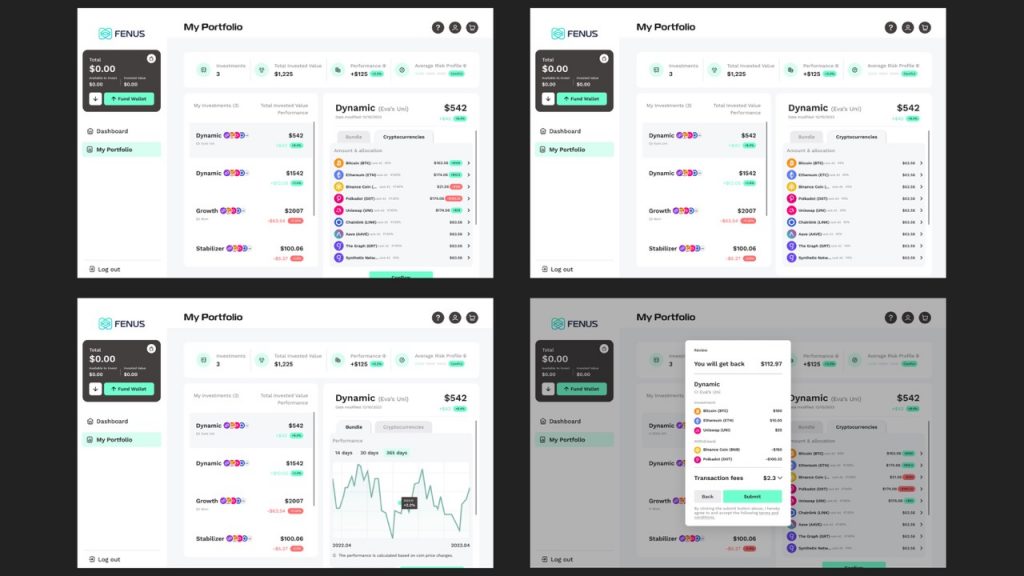
(after)
The users are now able to customize the allocation of the cryptos, remove and add cryptos into the bundle. In the first image above, there is customization of ‘Dynamic’, which is a Fenus default bundle. In the customization popup, users could even add a tag name to the new allocation, which is easier for users to distinguish and reuse in the future. In the example, we set it as ‘Eva’s Uni’. Afterwards, users would see 2 versions of Dynamic bundle, Fenus Standard and Eva’s Uni.
With the new solution, users have more freedom to choose the cryptos and the allocation they want to invest, without being limited to the default setting.
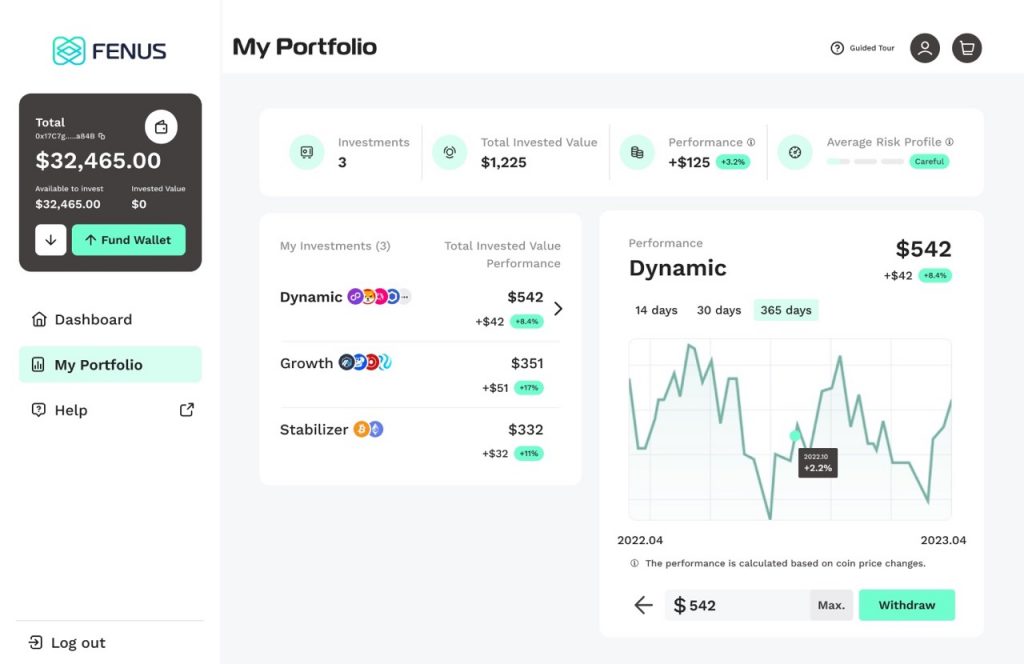
Portfolio Customization

(old)
In the old design, in My Portfolio, user could see the previous investments, the performance of them, and the further actions, which were ‘invest’ and ‘withdraw’. Users could only invest or withdraw a certain amount of the whole bundle instead of the certain cryptocurrencies.

(after)
I created two tabs on the top, ‘Bundle’ and ‘Cryptocurrencies’, to separate the performance and action of the whole bundle and individual cryptocurrencies. In this new iteration, users have the option to invest or withdraw the preferred cryptos with different amounts. At the end, there is a confirmation popup to conclude the actions and the final price users pay or receive.
Individual Crypto

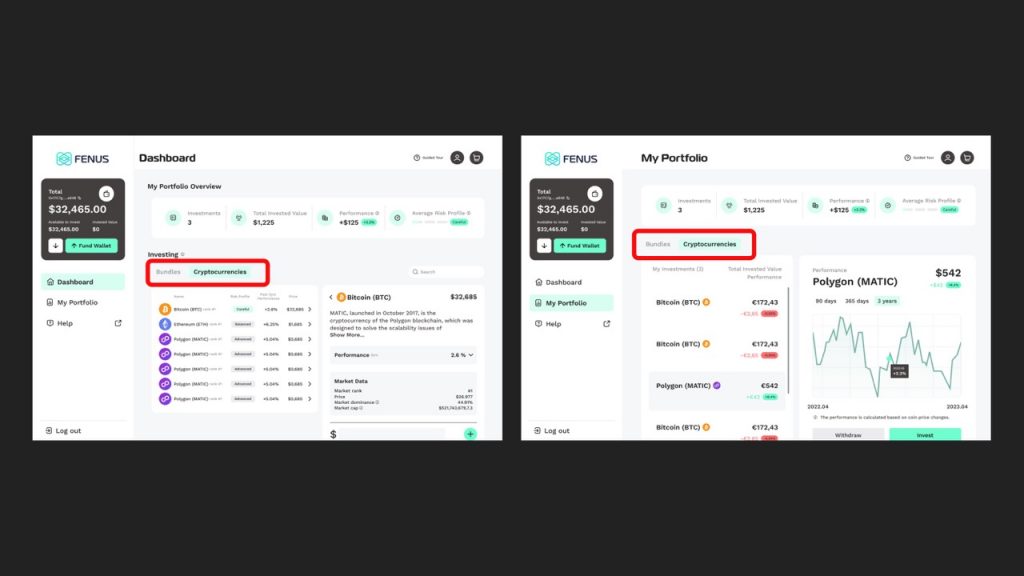
(old)
There was no option for user to invest individual crypto without investing in bundles. For example, I can’t only invest 200€ in Bitcoin.

It was a simple iteration! Again, I added two tabs, ‘Bundles’ and ‘Cryptocurrencies’, at the top to separate investing and portfolio views.
This whole set of customization pulled me back to ‘users’, what they need and what people with different experience levels do when they are using the product. Instead of only thinking about reaching the MVPs and pushing the product to develop, this is a good example that creating a user-centered product is way more important!
Transaction History
Users could check their previous investment in My Portfolio for their previous investment, but nothing else. They could not see the previous actions, such as funding Fenus wallet, withdrawing crypto to wallet balance, cash-withdrawing or transferring.
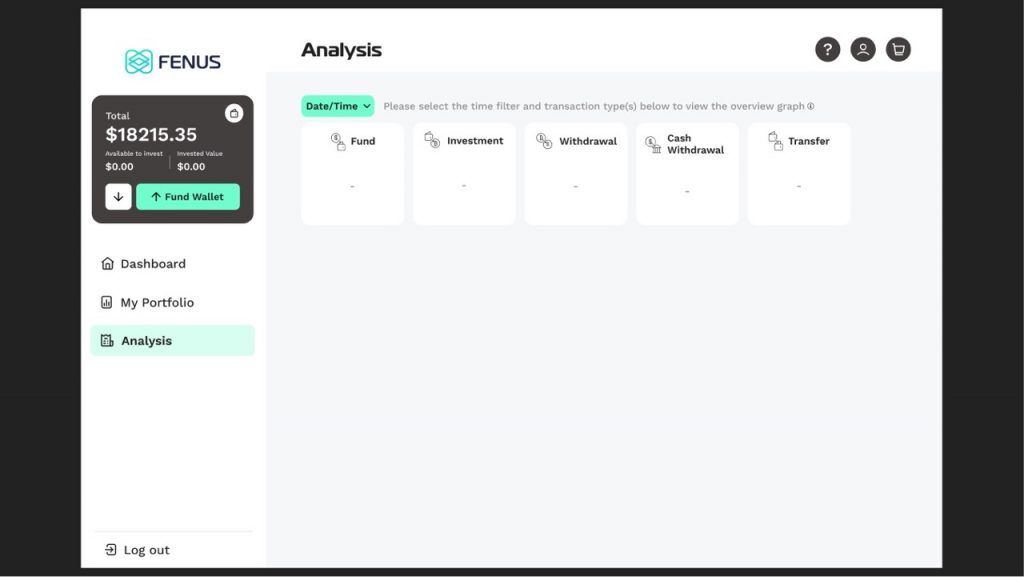
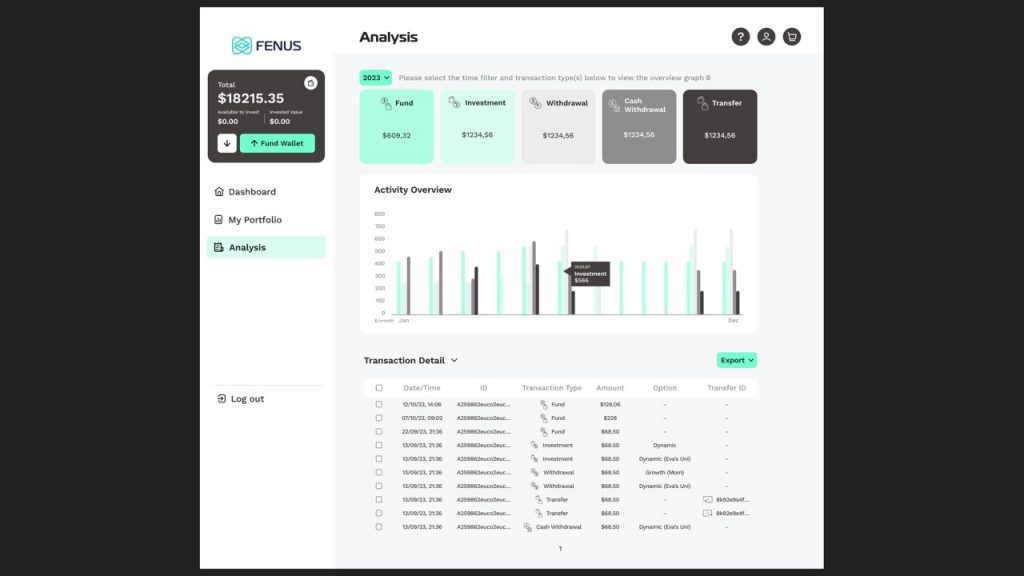
Therefore, I created an ‘Analysis’ section for users to view their transaction history in a clear and easy-to-understand way.


In this new iteration, I created a new tab called ‘Analysis’ in the menu. At the top, there is a ‘Date/Time’ filter where users can select the period of data that they want to see. Users can select any transaction type to generate the corresponding graph below, in which I used 5 brand colors to identify the data. There is hover info if users hover on the bar. A more detailed transaction list is shown at the bottom to support the graph with a CTA on the right side for those who want to export the data.
This is also a valuable feedback we received from users. From the point of view of stakeholders, they focused on the user flow from landing the product to investing in a bundle. But they didn’t think about the user flow AFTER investment…
Fenus Academy

Crypto investing could be confusing, terrifying, and risky. I know!
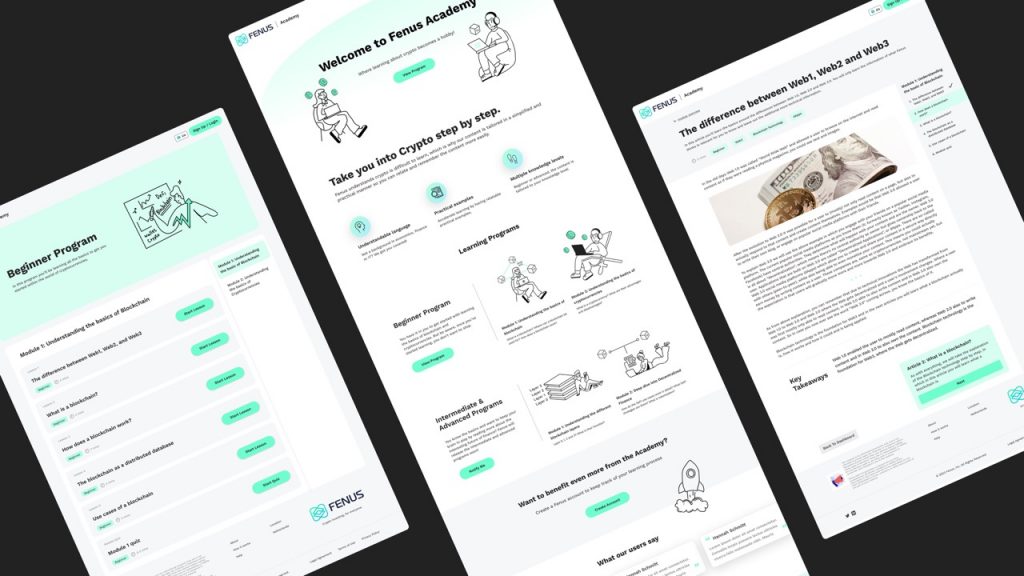
Fenus knew the difficulties and came up with Fenus Academy, where people could get all the information they needed to step into crypto investing. Based on different knowledge levels, there were 3 programs, Beginner, Intermediate, and Advanced.
As a UX/UI Designer, I designed the landing pages, program/module overview, and the lessons of the Academy.
What's More?
Marketing Material Design


I created 2 marketing posts, one for Halloween and one for Sinterklaas (Nikolaus).
As a UX/UI Designer, it was my first time sketching marketing posts from zero, and I learnt so much about the ‘Pen’ tool in Figma, which was so helpful and easy, and it was my savior!
I have created lots of YouTube videos on my channel, but it was my first business-related video for the team day at Venture Cafe in Rotterdam.