My Role
UX/UI Designer
Duration
4 month
Tools
Figma, Miro, Typeform, Microsoft Teams, Synthesia
Description
As a UX/UI designer, I joined Nubovi in the early stage when the company already found their focus on the problem and came up with a possible solution. Former developers even created the dashboard mockup of Nubovi.
My job is to improve the product and ensuring it really solves user pain points. And test it out by conducting usability testing to collect feedback and find out the confusions.
My Tasks






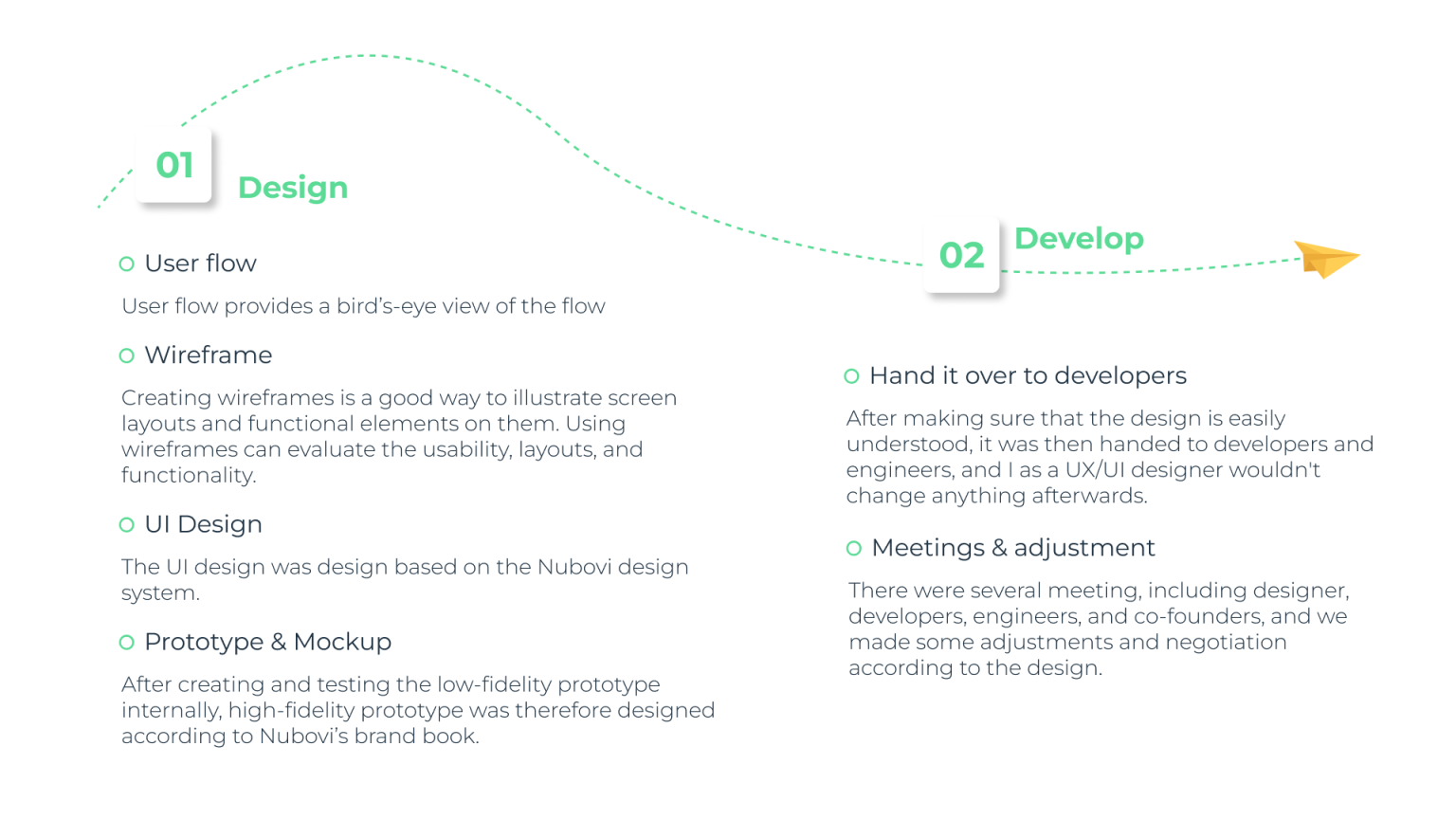
Design process

Onboarding Flow
My first project in Nubovi was the onboarding flow. We wanted to create a flow for new users to log in and onboard to Nubovi dashboard, and the tutorial to help users to get to know how Nubovi works.
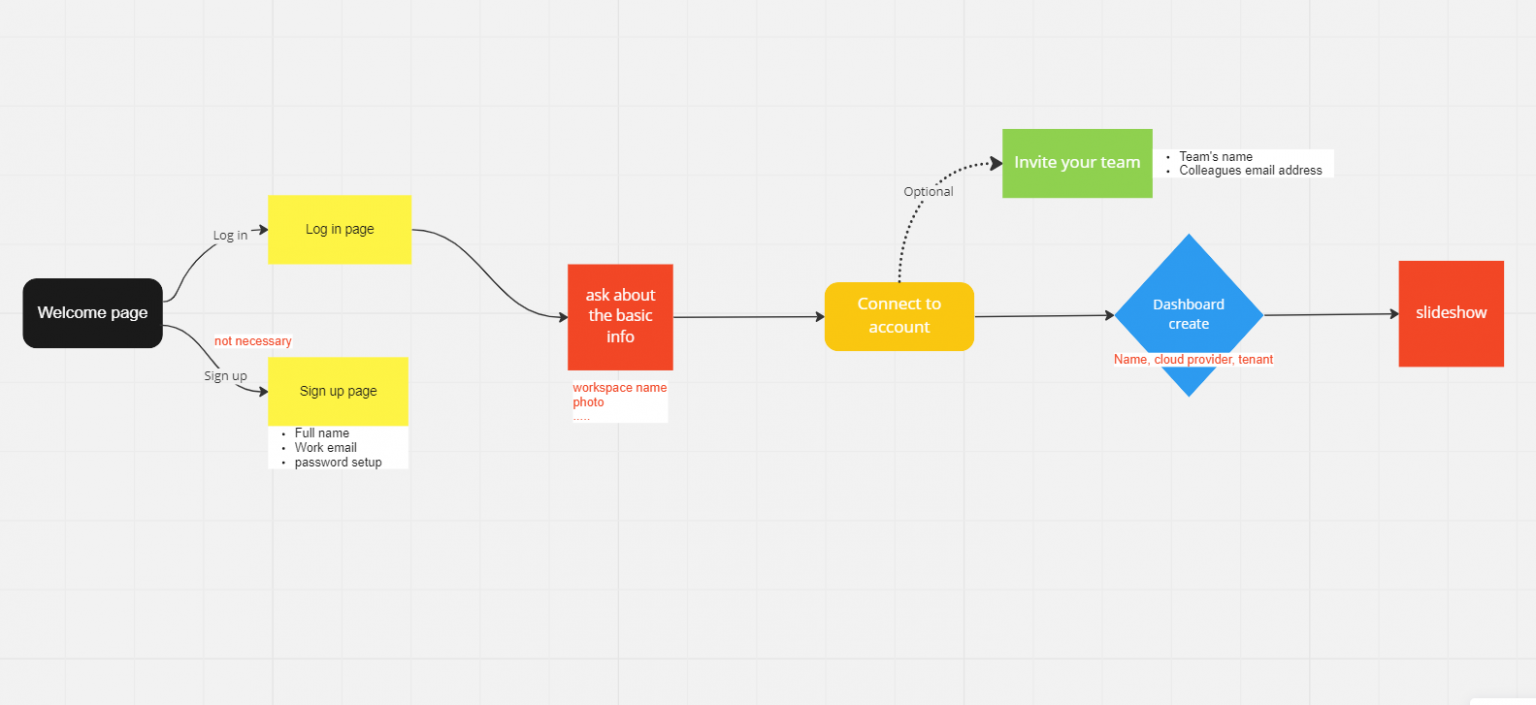
User Flow for log-in
The user flow provides me a clear picture of what information and screens the users would experience in this flow.

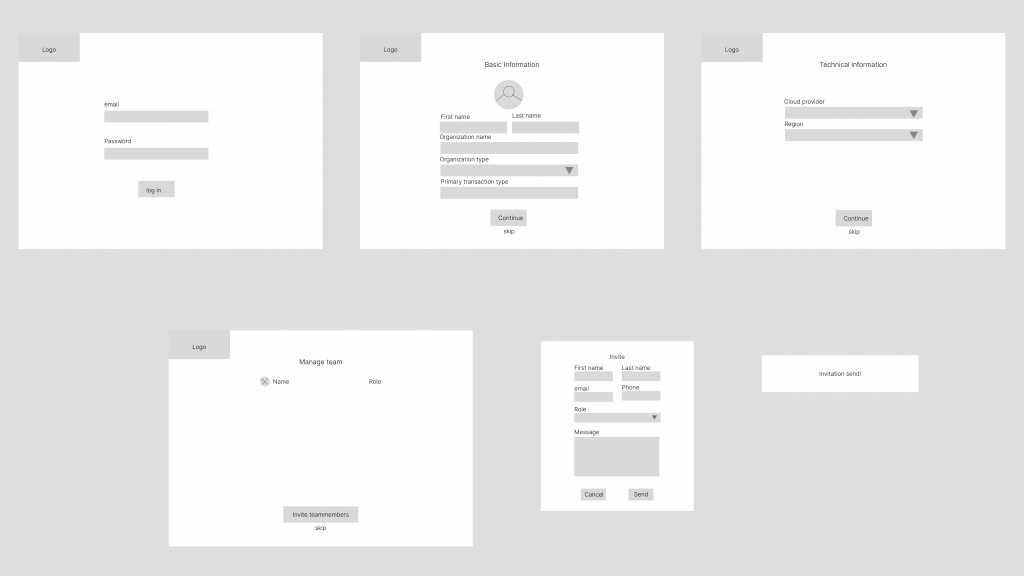
Wireframe
The digital wireframe was quickly designed to have a basic visual idea of the design.

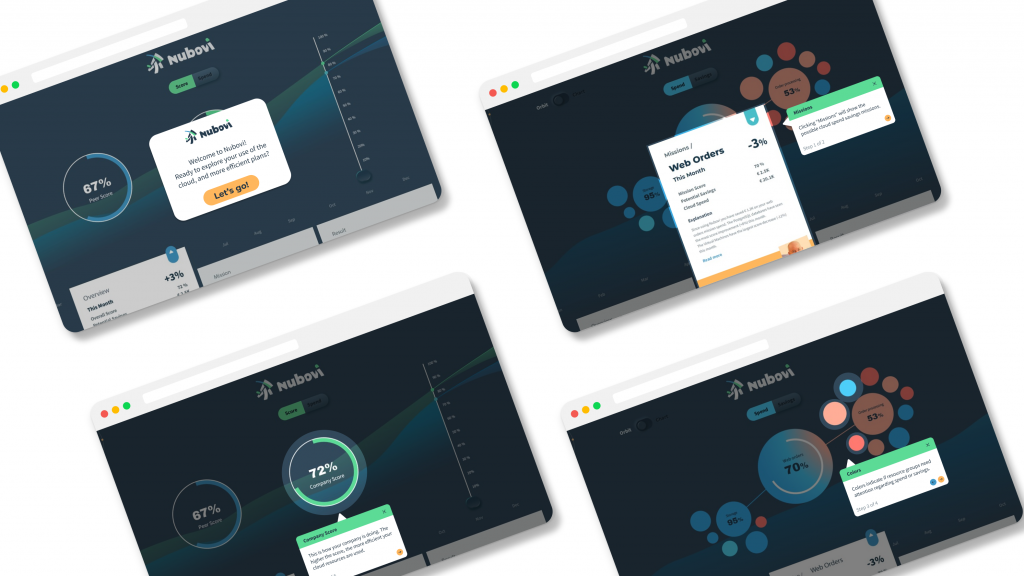
Hi-fi Prototype
Tutorial slideshow
Part of the onboarding flow is the tutorial, which is for users to quickly understand how Nubovi could help organize their cloud spend and savings.
We decided to use the way of a slideshow to present the features of Nubovi, and users are free to review it whenever they feel like it.

NeuboLink
The second project is NuboLink, which is a very important feature of Nubovi. NuboLink helps account owner to organize their cloud environment and their business by tagging the business process with their cloud objects. Therefore, they could have better management of the cloud spend and saving easily.
Challenges
The cloud of organization is usually messy and chaotic, which leaves the IT manager with no idea how much they spend on the business and how much they could save.
Solutions
We want to create a feature for users to easily and intuitively organize their cloud objects and connect them to business processes.
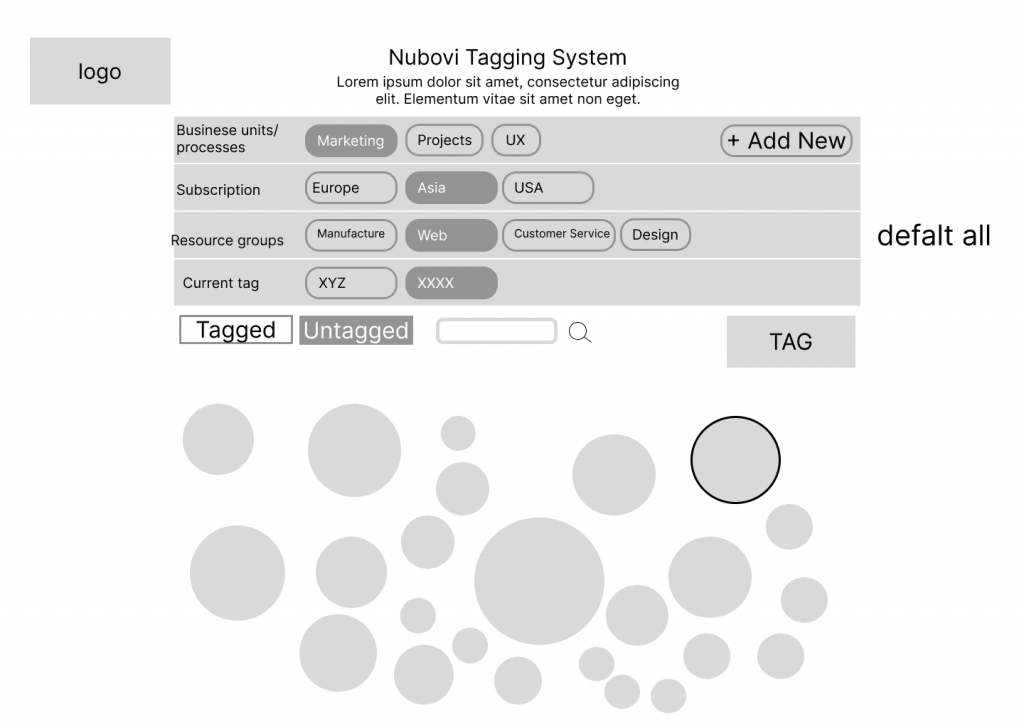
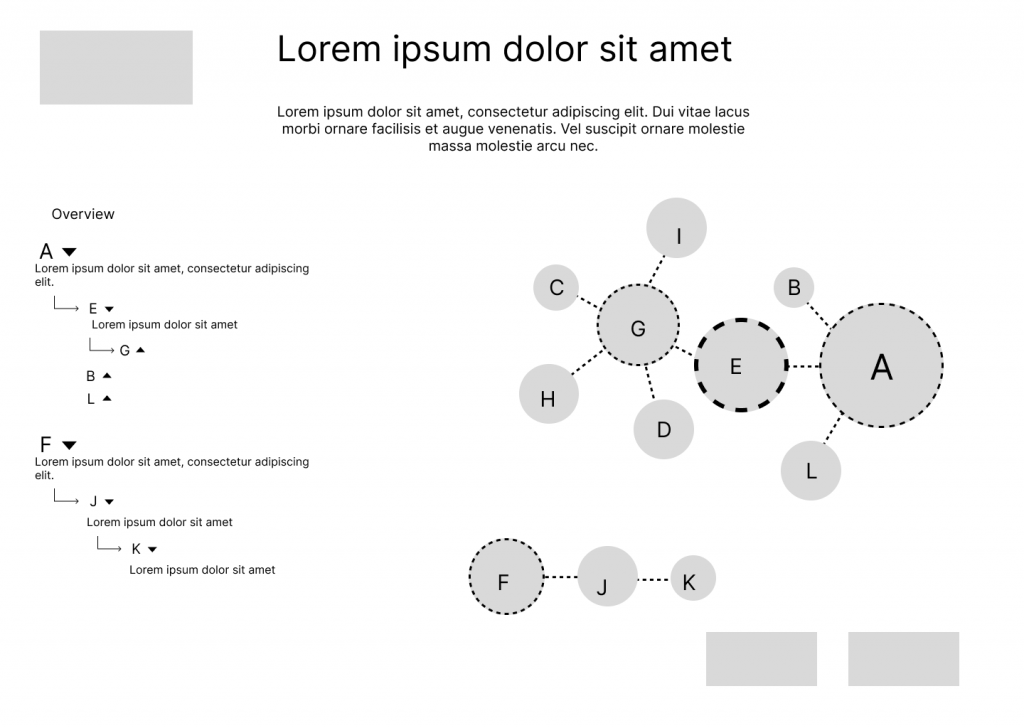
Wireframe
2 versions of digital wireframes were designed on Figma so that the co-founders and I could discuss the main elements and the layout of NuboLink.


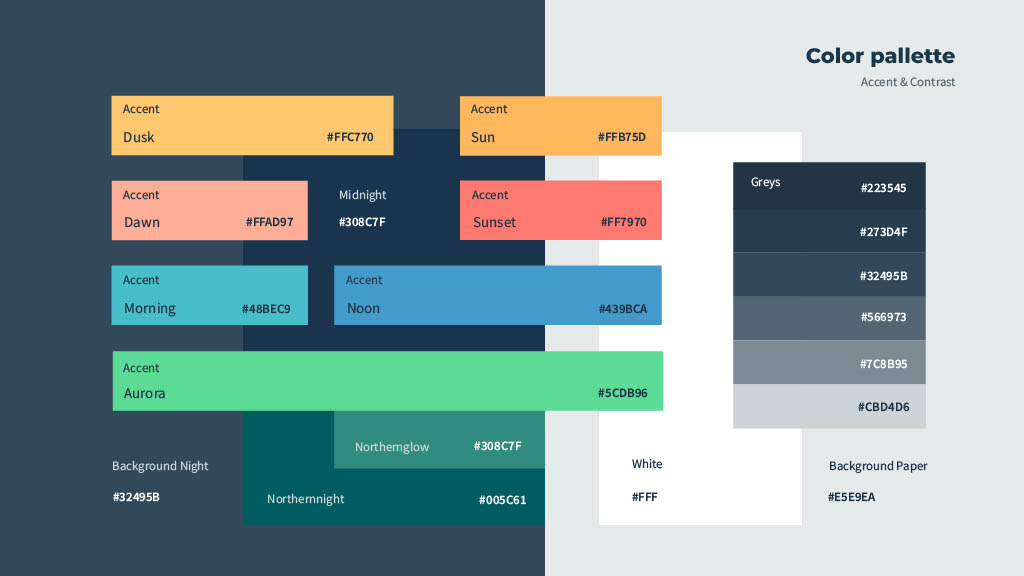
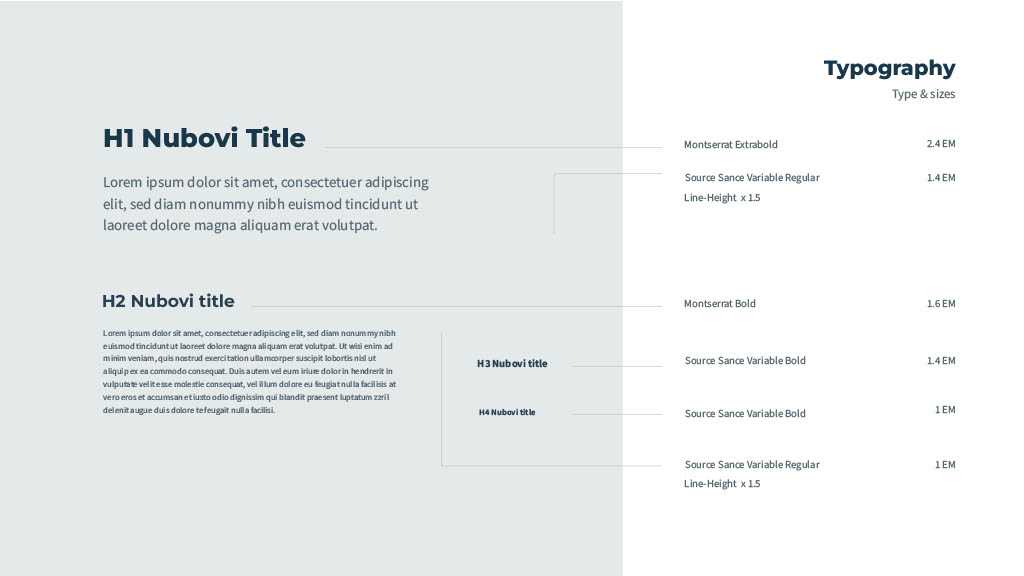
Nubovi Design System


Based on the existing design system in Nubovi, I could quickly implement the colors, typography, and UI elements into my designs to make them high-fidelity.
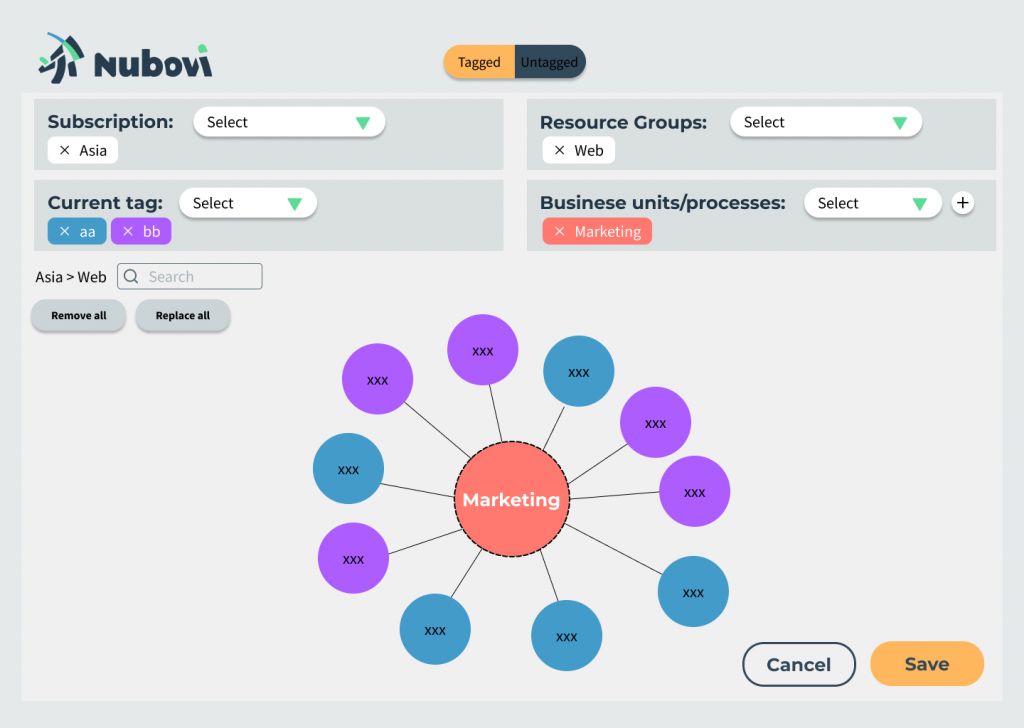
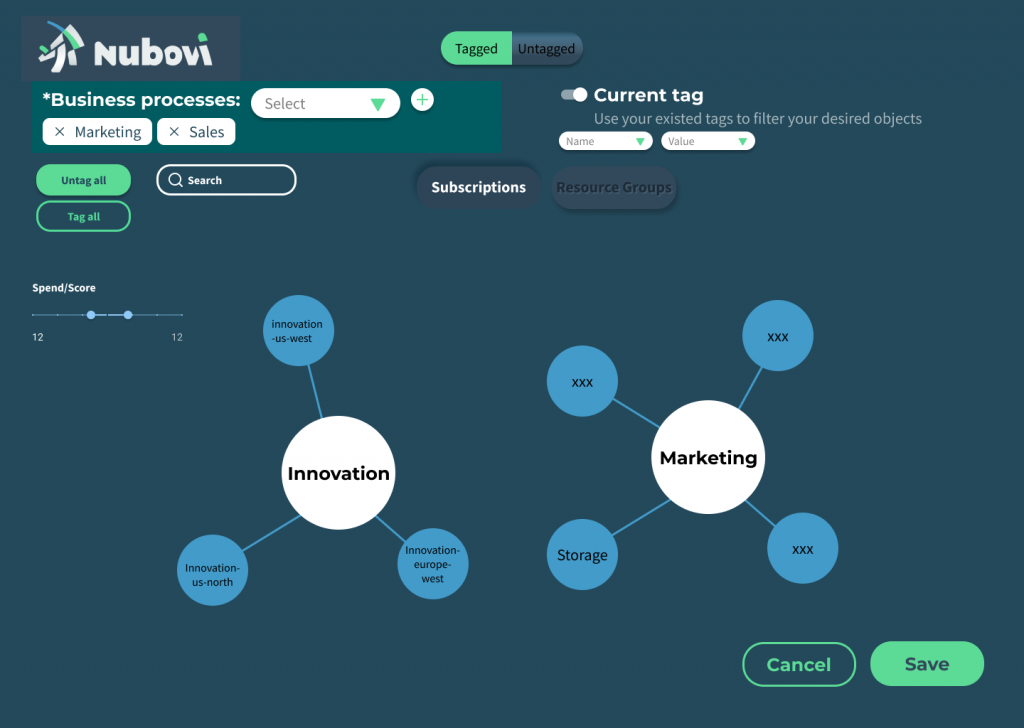
Prototypes

(Left) The first version of the prototype was designed in light color

(Right) After several times of discussions with the team, we decided to go for the darker color.
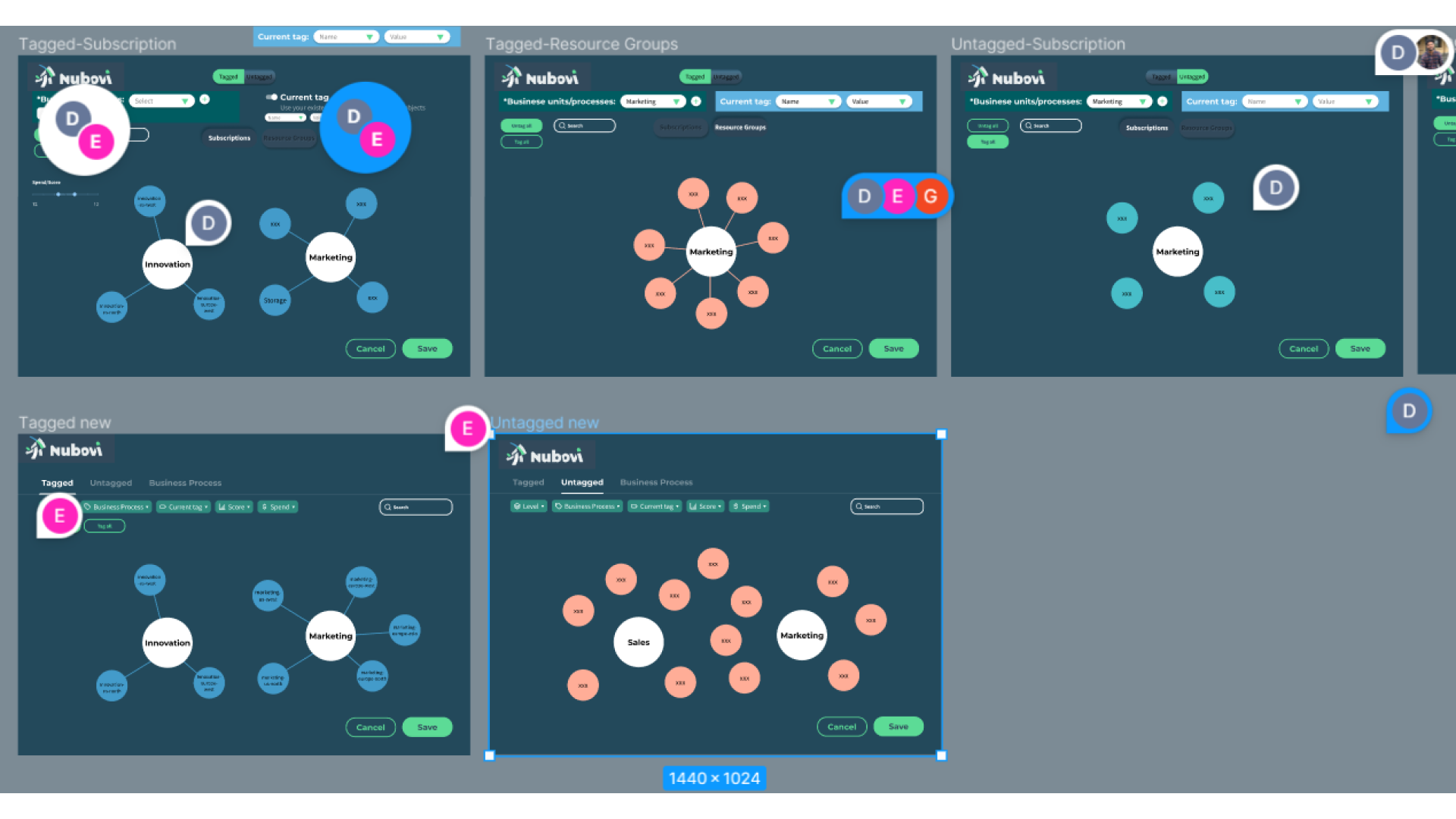
Feedback from the team

The team used Figma to comment and to leave important notes for developers.
Hi-fi Prototype
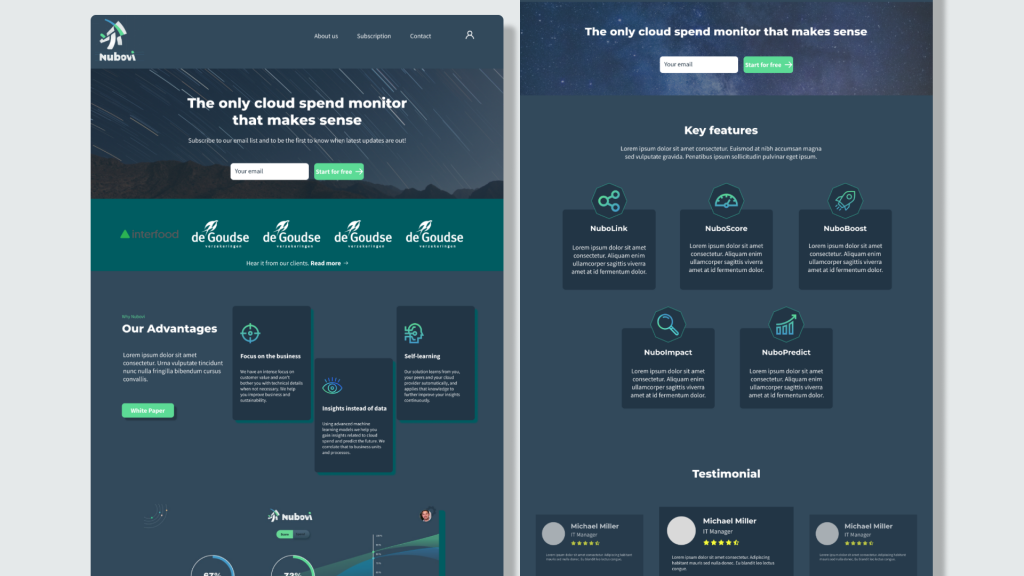
Nubovi website

Apart from NuboLink, I also assisted with the design of the Nubovi website.
Here’s the launched website: https://nubovi.com/
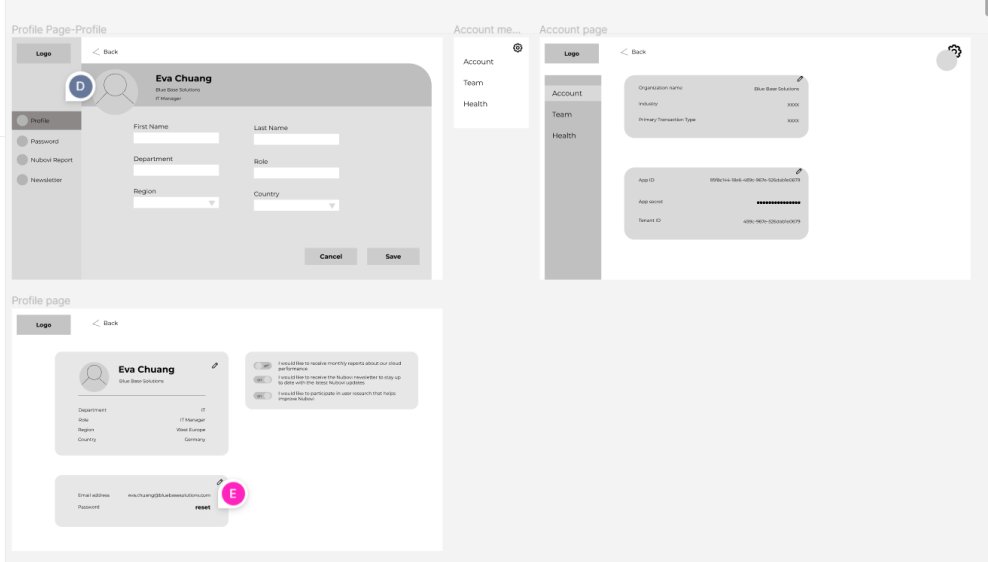
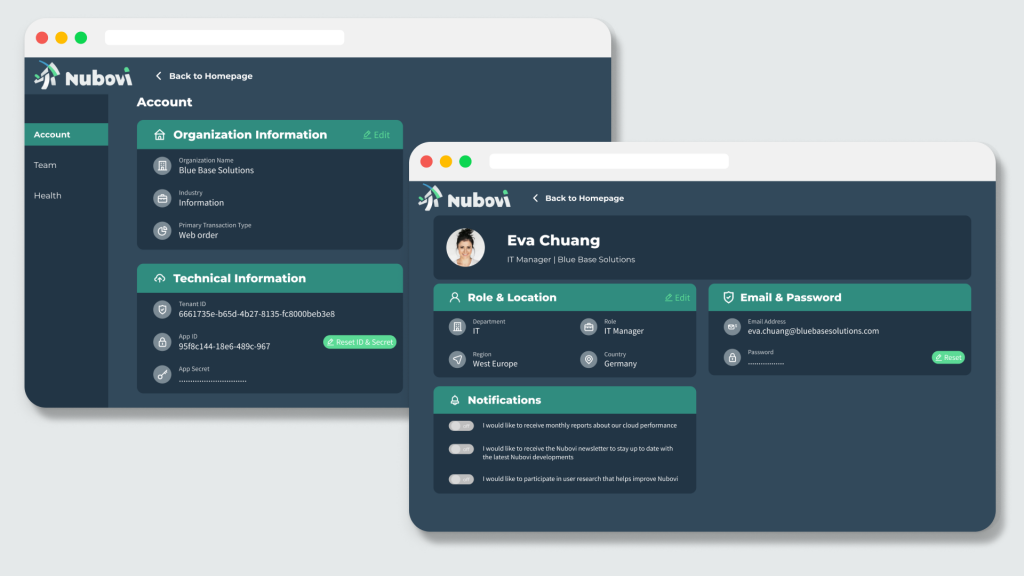
User Profile & Account Page
First of all, I created the “Account” page for the account owner to manage their Nubovi account, technical information, adding or removing team members, subscriptions that are accessed by Nubovi, and tagging health.
Second, the “User Profile” page is to let users who have Nubovi account could easily modify their information such as role and location, email address, password and notification setting.
Wireframes

Hi-fi Prototype

Product Management & Marketing
I also assisted the product promotion/marketing by creating the introduction/demo video of Nubovi. I used Synthesia, an AI video creation platform.
The videos were used on Nubovi’s social media to promote the product, therefore to apply for future funding.
Usability test + Survey
The next step for NuboLink is to conduct the moderated usability test, and the mockup is ready to go!
At the same time, we also created a short survey to collect user feedback on Nubovi in general.